Daftar Isi :
- Create New Project
- Copy Image to Android Studio
- Design Tampilan Slide
- Membuat Proses Slide dengan View Pager
Assalamu'alaikum Wr. Wb.
Salam Sejahtera untuk kita semua, Jumpa lagi dengan Mr. Brohid dan kali ini saya akan berbagi ilmu yaitu Cara Membuat Animasi Slide di Android Studio dengan View Pager. Di artikel kali ini kita akan membuat slide di android. Untuk isi artikel kali ini sudah saya tertera di atas. Ok kita langsung saja masuk ke dalam proses pertama.
1. Create New Project
Untuk membuat project baru di Android Studio silahkan buka aplikasi Android Studio-nya. Maka akan tampilan awal seperti gambar dibawah ini :
Silahkan pilih Start a new Android Sudio Project, untuk membuat project baru.
Masukkan Application name yang sesuai kamu buat dan Company domain sesuaidengan main kalian, setelah itu klik tombol Next.
Pilih Form yang akan kita gunakan untuk menjalankan aplikasi. Di sini kita memakai phone dan table setelah itu pilih SDK untuk minimum android nya.
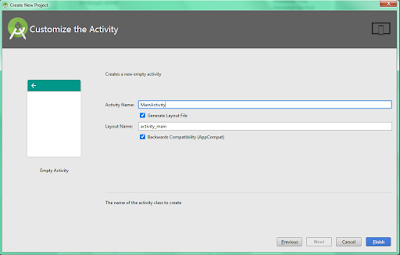
Pilih Activity yang akan kamu gunakan untuk mendesain layout androidnya. Di sini saya memakai Empty Activity agar kita bisa mendesain sesuai keinginan kita. Setelah itu klik Next untuk melanjutkan proses.
Selanjutnya kalian beri Nama Activity kalian sesuai keinginan kalian dan setelah itu klik Finish untuk membuat Project baru di Android Studio.
2. Copy Image to Android Studio
Di proses ke dua ini kita akan mengcopy gambar yang berada di dalam file manager, kita copy ke dalam Android Studio. Untuk caranya sangat mudah dan simple, berikut ini cara mengcopy image ke Android Studio.
Example:
Langkah pertama kita pilih semua gambar yang akan kita pakai untuk membuat slide dan pilih copy
Setelah itu kalian buka aplikasi dan pilih menu drawable dan paste.
Dan image sudah berhasil masuk ke dalam Android Studio.
3. Design Tampilan Slide
Di proses ke tiga ini kita akan membuat tampilan dari slidenya untuk tampilannya kalian bisa menyesuaikan sesuai keinginan kalian sendiri-sendiri, Ok disini saya akan kasih contoh design tampilan yang sederhana dan mudah untuk di pelajari. Ok kita masuk bagian activity_main.xml. Di sini kita akan membuat layout untuk View Pagernya sebagai tempat slidenya nanti saat di tampilkan. Di bawah ini contoh script code untuk activity_main.xml.
Example :
Setelah kita membuat tempat untuk slidenya kita akan membuat tampil gambar nya yang akan tampil di slide caranya kita kita klik Kanan -> new -> Layout resource file. dan kasih nama custom_layout.xml. setelah kalian simpan dan lalu copy script di bawah ini kedalam custom_layout.xml.
Example :
Setelah selesai semua kita langsung lanjut ke proses berikutnya.
4. Membuat Proses Slide dengan View Pager
Di proses ke empat ini kita akan membuat proses slide nya, untuk pembuatan proses slide-nya tidak begitu rumit dalam pembuatannya. di proses slidenya ini kita akan membuat Class baru untuk menampung proses slidenya. Kita buat dahulu Class baru dengan nama ViewPagerAdapter.java. Di bawah ini saya akan kasih script java dan nanti kalian bisa masukkan ke dalam class ViewPagerAdapater.java.
Example :
Setelah selesai semua kita masuk kedalam Main_Activity.java, di Main ini kita akan memanggil Class ViewPagerAdapter.java. Silahkan kalian bisa meniru script di bawah ini dan masukkan ke dalam Main_Activity.java.
Example :
Setelah selesai semua kalian bisa jalankan di device kalian masing-masing dan semoga berhasil.
Sekian dari saya apabila ada kesalahan kata maupun tulisan saya mohon maaf sebesar-besarnya. Semoga artikel ini bisa bermanfaat bagi orang lain dan untuk kalian semua, jangan pernah menyerah untuk belajar. gali lah ilmu sampai akarnya. salam koding dari Mr. Brohid dan jangan lupa baca artikel lainnya dari Mr. Brohid semoga bisa membantu anda dalam menyelesaikan masalah.
Wassalmu'alaikum Wr. Wb.
















No comments:
Post a Comment